I am a Principal UX Designer and Information Architect with over 20 years of digital design experience. I also have a M.S. in Library and Information Science, which trained me to assess user needs and facilitate information delivery in a variety of contexts. I enjoy working with a smallish team of superheroes with whom I can build beautiful ways to access information.
I built this site by hand using HTML5 and Sass. Next I'm looking forward to installing a static site generator.
Below are some of my favorite work projects, as well as publications and talks.
About my work
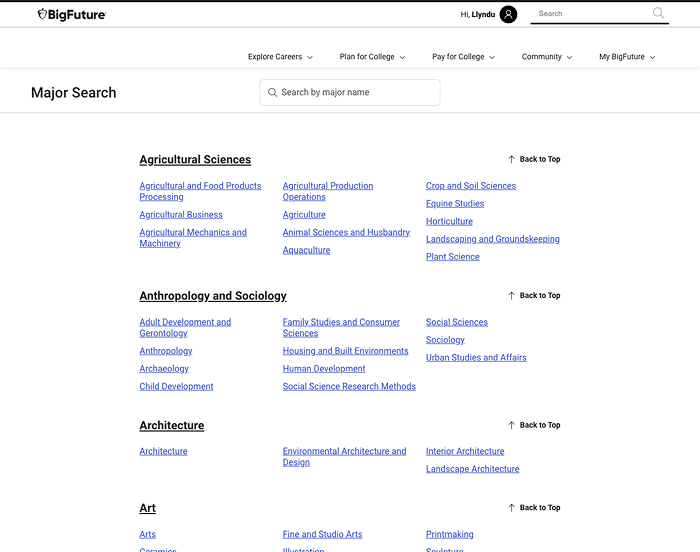
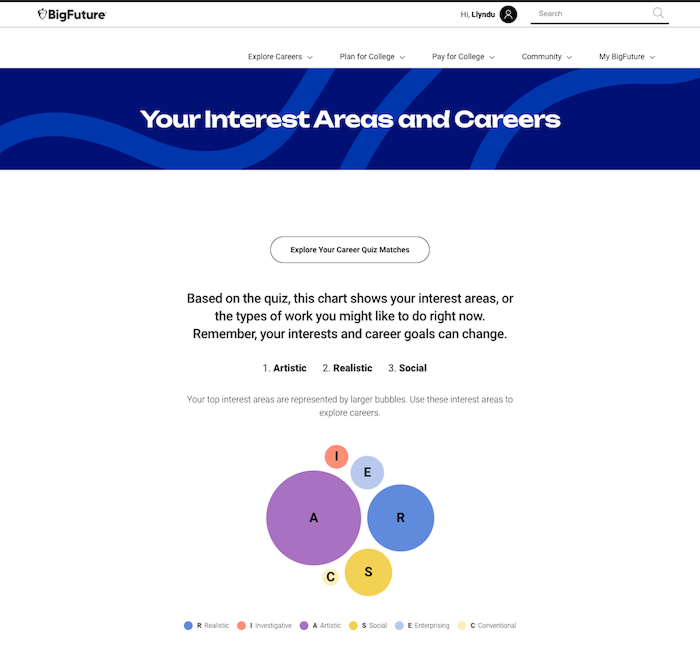
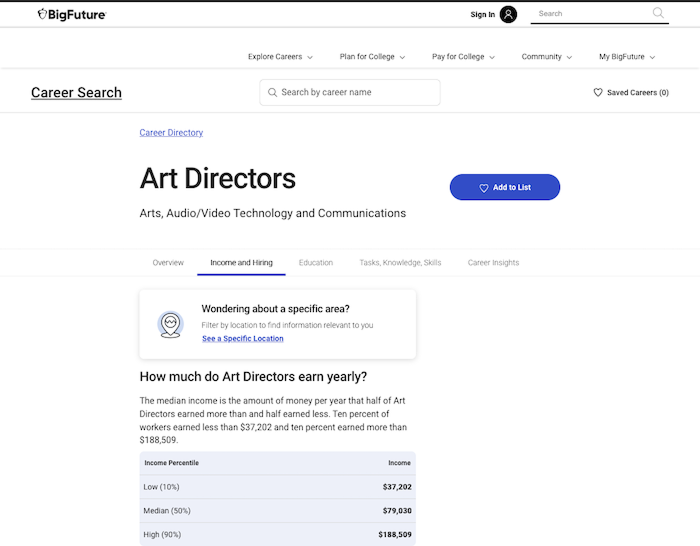
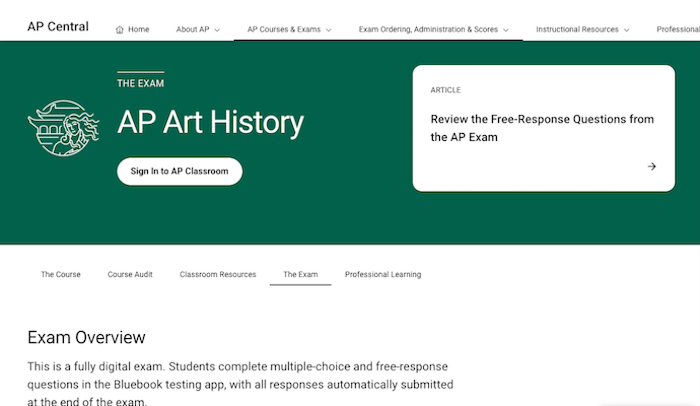
I learned to design in code in 1999. Since then I've been fortunate to have a varied career. I have been responsible for the information architecture, layout, visual design, front-end code, testing, and overall successful user experience of both non-profit and commercial web properties. My work ranges from intranets for Ford Motor Company, to college/career search tools for The College Board, to the flagship sites for the New York Public Library and Infor.
My training in information science has been crucial to my success as a UX designer and information architect, since the primary job of a librarian is to assess user needs and facilitate information delivery. Between my librarian training and my experience in different disciplines, I am able to be the bridge between research, strategy, IA, design, and development.
Apart from my design skills, I'm a bit of an empath and a firm believer in collaborative working environments. A colleague once complimented my ability to command a room full of emotional, frustrated people by saying I was like "a kindergarten teacher for grown-ups." Sometimes we all need a hug, or a cookie, or a smack with a rolled-up newspaper*.